Kali ini saya akan memposting kembali tutorial yang mungkin sudah banyak yang tahu..
Tetapi tidak salahnya, karena saya pikir masih banyak yang bingung, bagaimana caranya, ditempatkan kemana, bagaimana mengambilnya, dan slain sebagainya.
Baiklah, langsung ke TKP.
Pertama masuk dahulu ke Webnya : code.google.com
1. Maka kalian akan dihadapkan dengan tampilan seperti ini.
kemudian Kliklah Creat New Project
2. Maka kita menuju halaman berikutnya, Perhatikan gambar dibawah.
Project Name : Isilah nama projek yang akan dibuat
Prohect Summary : adalah nama yang akan keluar pada link saat sudah jadi file nanti
Decription : isi dengan deskripsi disini.
Version Control Sistem : Pilih Mercurial
Code License : GNU GPL V3
Labels : boleh dikosongkan, isi bila ingin.
lalu klik "Creat Project"
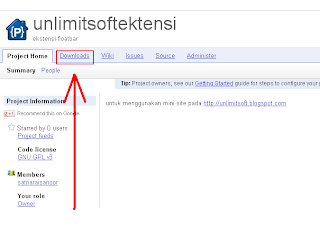
3. Maka akan jadilah seperti ini :
Silakan pada Tab Bar, klik Downloads
4. Kemudian kita akan menuju bagian Downloads jendela.
Kalau sudah, Klik tombol New Download
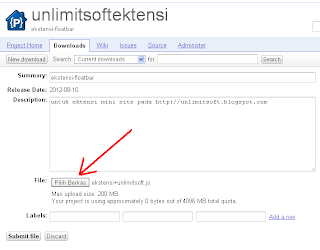
5. Maka masuk lagi kita pada bagian pengisian informasi File, seperti ini :
Isi sesuai kehendak, atau seperti langkah kedua tadi. Lalu Pilih Berkas dimana File yang ingin diupload.
Kalau sudah klik Submit File
6. Setelah itu akan kejendela ini :
Kliklah pada File yang telah kta upload tadi (klik pada Link-nya)
7. Lanjut lagi kita akan masuk lagi kehalaman berikut :
apabila ingin mengambil linknya silakan Klik kana pada Link Nama File tadi, kemudian silakan disave Linknya. Apabila kita klik kiri maka akan mengunduh file tersebut, jadi apabila ingin mengambil linknya saja silakan klik kanan, lalu save linknya. Seperti contoh diatas.
8. Trakhir tempatkan linknya ditempat yang kalian nyaman untuk menempatkan, disini saya menggunakan Notepad.
Nah, sudah dapat, silakan gunakan link tersebut sesuai kebutuhan kalian semua. Mungkin itu saja posting kali ini, silakan dicoba.
Semoga Bermanfaat!
Tutorial, Blog Optimization, & Download
UnlimitSoft
Cara Mengupload File Di Google Code Update 2012
Notifikasi Penting
Maaf, UnlimitSoft mengalami sedikit masalah internal, dan tidak terupdate. Dipindahkan sementara ke www.Newsinfopedia.org
Subscribe to:
Post Comments (Atom)








owwwwwhhhh begini caranya :D
ReplyDeleteLengkap dengan gambar nih. Terima kasih buat caranya sob
ReplyDeleteheheh nice banget, ane juga udah tau sob hehehe
ReplyDelete@Limit Post : dieer.. blum tau ya sob??
ReplyDelete@ilham Bachtiar : heh iya sob.. biar lebih ganpang.. :D
ReplyDelete@HZndi : hehe cumann reupdate.. :D
ReplyDeleteWah Boleh ni infonya untuk di coba..
ReplyDelete@cik awi : silakan bang.. :D
ReplyDeleteterimakasih sobat atas tutorialnya :) sekalian kunjungan balik :)
ReplyDeleteok brow.. masama.. :D
ReplyDeleteformatnya harus diganti sama .js kah o_O??
ReplyDelete