.png)
Pertama-tama saya mohon maaf dahulu apabila ada beberapa gambar diambil langsung dari blog sahabat blogger sekalian, itu bukanlah perburukan tetapi sebagai acuan dan gambaran yang dapat saya ambil sebagai simpulan dan sebagai contoh saja, tidak untuk mangacu pada Blog tersebut.
Cara membuat loading blog menjadi lebih cepat atau ringan ini sudah banyak sekali ditulis oleh para Blogger, tetapi saya tidak ingin kalah dengan mereka untuk menulis artikel yang original da berkualitas, daripada sekedar copy paste penjelasan dan gambar orang lain.
Mebuat loading blog menjadi lebih cepat juga sangat disarankan oleh Google sendiri, tetapi kebanyakan para blogger ada yang kelewat batas padahal sudah tahu, tapi kita tidak akan permasalahkan karena itu hak mereka sendiri untuk membuat blog mereka lebih bagus atau cepat atau bervariasi.
Langsung pada topik kita masuk ke topik ulasan, baiklan sekarang mari kita koreksi lagi apa-apa saja yang bagus dan tidak bagus untuk blog kita, kalian boleh ambil boleh acuhkan. Tidak masalah.
1. Sudah diingatkan pada bagian sebelumnya, jangan pasang Widget yang berhamburan di blog. Seperti :
- Widget Tukar link/Link Exchange
- Widget Statistic terlalu banyak
- Widget Visitor online lebih dari 1
- Widget Ikan dalam kolam
- Iklan Banner yang menggunakan widget JS
- Widget kotak iklan denganukuran besar yang jumlah lebih dari 1 atau 2
- Widget pagerank lebih dari 1
2. Hilankan Widget Follower (pengikut).

Widget follower ini sudah tidak berarti lagi bagi blogger yang sekarang, kecuali orang-orang tertentu dan pada tampilan Dynamic View yang disediakan oleh Blogger sendiri. Mungkin ada saja orang yang masih memasangnnya untuk tampilan yang mereka kira lebih bagus karena keliatan banyak followers mereka dan dikira blog mereka ramai, padahal kebanyakan blogger sudah tahu banyak followers itu kebanyakan melakukan saling follow dan mem-follow back yang sudah sangat sering dilakukan, untuk memperbanyak, dan seolah-olah blog mereka mempunyai banyak follower, padahal tidak murni dari kehendak oleh sang follower. Lebih baik buang widget tidak berarti ini.
3. Backlink yang terlalu berlebihan. Dan Link Exchange Widget.

coba pikirkan untuk apa kalian memasang backlink yang banyak? satu atau dua pun sudah cukup. Untuk mendapat backlink secara cepat? kalian salah, Backlink ini bukanlah ukuran suatu blog yang bagus dianggap oleh Google, karena backlink yang sebearnya adalah didapat oleh indeks si Situs tersendiri, bukan asal tempel pasang widget, apalagi sampai menghujani blog. Backlink ini sendiri diterangkan oleh salah satu orang webmaster Google sendiri bahwa tidak penting lagi gunanya, juga
Link Exchange/
Tukan Link, itu hanya membuang waktu dan membuang harga diri blog kalian saja.
4. Ganti atau Hapus Translate Flag.

jika kalian masih menggunakan Translate Flag baik banyak atau sedikit, maka hapuslahatau ganti dengan
Google Translator Web. Itu akan lebih ringan dan memudahkan. Karena tidak memuat Script yang banyak. Ini akan membuat blog menjadi lebih cepat.
5. Jangan pasang Facebook Like Box secara Float Show/Hide.

Kalian tidak perlu memasang Facebook Like Box secara float dan show/hide. Kalau mau cukup letakan saja pada Body blog kalian, script iframe yang membuat like box itu sudah berat, dan ditambah lagi dengan script float show/hide-nya, apa tidak berat? silakan cek sendiri apa bila ragu.
6. Tidak usah memasang Animasi Kamera CCTV.

Coba pikirkan untuk apa kalian pasang ini? apakah kalian punya perangkat pemantau yang tersambung dengan kamera itu? yang dapat meihat aktitas blog? melihat jumlah pengunjung? kalau tida, buang saja! apa gunanya untu blog? sampai saat ini belum ditemukan perangkat yang mengintegrasikan blog langsung ke cctv. Pikirkan baik-baik itu cuma gambar! tidak lebih.
7. Tidak pentingnya Status Yahoo! Messenger.

Widget ini adalah selanjutnya yang menurut saya sendiri pun tidak penting, karena tidak semua blogger membuka Messenger mereka saat blogging, mungkin mereka sibuk ber-blogwalking saja. Bahkan mungkin tidak punya akun messenger itu sendiri, dan apabila hanya menambah-nambah beban blog, sebaiknya buang juga.
8. Tidak pentingnya NetworkedBlogs.

Ini adalah salah satu widget yang membuat beban blog makin tinggi, sebaiknya widget ini tidak usah dipasang, karena secara saya perhatikan pun, widget ini tidak banyak diminati oleh pengunjung.
9. LikeBox yang berat.

Ini juga masalah pembuat Blog menjadi berat, tidak percaya? silakan pasang dan cek kecepatan blo kamu. Tidak usah dipasang pun sudah dapat diperhatikan bahwa Script pembuatnya pun sudah banyak dan berat. Apalagi ini efek slide, efek slide ini sudah dikenal sbagai pemberat blog. Pikirkan sekali lagi.
10. Pemakaian jQuery berlebih.

Hati-hatilah dalam penggunaan jQury yang terlalu banyak atau berlebihan, ini dapat memperlambat loading blog, karena jQuery seperti membaca dan melakukan akses tersendiri, dan robots pun sepertinya mengacuhkan ini namun tetap dibaca oleh mesin bot, dan pembacaan ini akan terjadi cukup lambat, sehingga memperlambat terbukanya konten blog.
11. Slideshow.
Menggunakan slideshow juga memperlambat blog, apalagi dengan ukuran yang besar, otomatis gambar yang dikeluarkan juga besar ini akan tambah memperlambat loading.
12. Iklan yang berlebihan.
Para blogger memang sering tergiur dengan uang yang didapat dari pasang iklan, sharing banner, dan seabagainya hingga dipasanglah sekian banyak banner, kotak iklan, box baik float, atau absolute, sebanyak mereka bisa meraup uang, tapi mereka sendiri tidak memperhatikan blog mereka berat, dan sering dikeluhkan oleh pengunjung.
Sekian dulu artikel yang saya keluarkan untuk sahabat blogger sekalian, ingat! ini bukan suruhan, saya tidak menyuruh kalian melakukan hal diatas, tetapi hanya koreksi saja, karena blog itu adalah kreasi kalian sendiri.
Dan sekali lagi saya mohon maaf dahulu apabila ada beberapa gambar diambil langsung dari blog sahabat blogger sekalian, itu bukanlah perburukan tetapi sebagai acuan dan gambaran yang dapat saya ambil sebagai simpulan dan sebagai contoh saja, tidak untuk mangacu pada Blog tersebut.
Baca juga :
Bagian 1 dan
Bagian 2.
[boot] membuat blog yang ringan, membuat loading blog menjadi ringan, membuat loading blog menjadi super ringan, cara membuat loading blog ringan, cara membuat loading blog menjadi lebih ringan. 2. The second way.
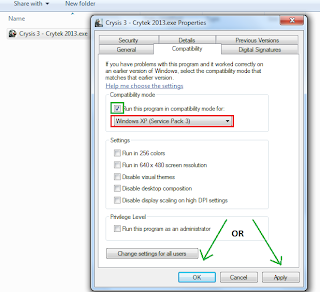
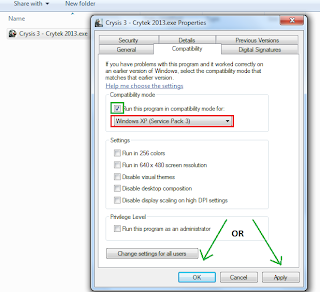
You can right click on the game installation file and select "Properties" and then the tab "Compatibility".
You can check the "Run this program in compability mode for:" the mode dropdown select "Windows XP (Service Pack 3)" and then "Ok" or "Apply"
2. The second way.
You can right click on the game installation file and select "Properties" and then the tab "Compatibility".
You can check the "Run this program in compability mode for:" the mode dropdown select "Windows XP (Service Pack 3)" and then "Ok" or "Apply"
 3. The third way.
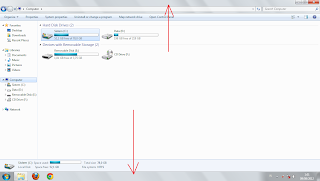
Please type the following words: "systempropertiesperformance" in the search box your Windows 7 Start Button. Then the tab "Data Execution Prevention" Then add the game program, "Apply" or "Ok".
3. The third way.
Please type the following words: "systempropertiesperformance" in the search box your Windows 7 Start Button. Then the tab "Data Execution Prevention" Then add the game program, "Apply" or "Ok".
 That's all of my tips, hopefully can add insight you all, myself included, please add that you know a lot more to share.
That's all of my tips, hopefully can add insight you all, myself included, please add that you know a lot more to share. 2. The second way.
You can right click on the game installation file and select "Properties" and then the tab "Compatibility".
You can check the "Run this program in compability mode for:" the mode dropdown select "Windows XP (Service Pack 3)" and then "Ok" or "Apply"
2. The second way.
You can right click on the game installation file and select "Properties" and then the tab "Compatibility".
You can check the "Run this program in compability mode for:" the mode dropdown select "Windows XP (Service Pack 3)" and then "Ok" or "Apply"
 3. The third way.
Please type the following words: "systempropertiesperformance" in the search box your Windows 7 Start Button. Then the tab "Data Execution Prevention" Then add the game program, "Apply" or "Ok".
3. The third way.
Please type the following words: "systempropertiesperformance" in the search box your Windows 7 Start Button. Then the tab "Data Execution Prevention" Then add the game program, "Apply" or "Ok".
 That's all of my tips, hopefully can add insight you all, myself included, please add that you know a lot more to share.
That's all of my tips, hopefully can add insight you all, myself included, please add that you know a lot more to share.

.png)