Kali ini saya akan membagikan tutorial lagi. Namun bukan tutorial seperti SEO dan lainnya. Tetapi yang lebih mengarah kepada perbaikan template Blog kita.
Baiklah seperti biasa, tidak usah bertele-tele, langsung kita menuju ke tempat eksekusi. Ini sepenuturan saya selama pengalaman ini.
1. Pertama Kita akan membahas tentang element Header. Element ini sangat cocok untuk jenis yang bernuansa Floating/Melayang. Karena element Header adalah element yang sangat ringan jadi, saat membuka halaman blog element Header lebih cepat terbaca dan lebih cepat terbuka kontennya.
Namun ada juga element header ini yang bagus dengan Banner.
Ini tergantung penyedia element, apakah pada template codenya dengan code box, param, modify, atau sebagainya yang ringan.
2. Kedua element sidebar, disini kita ambil yang kanan (seperti pada gambar). Element ini paling banyak diminati, dan dimasukan bebagai macam code. Element ini memang paling nyaman dilihat dari sisi tampilan blog karena berada pada sisi yang biasanya strategis pada body blog. Tapi taukah bahwa element ini hanya cocok untuk bagian seperti Lalbels, daftar isi, dan menu/kontent yang berupa teks? Ini bukan berarti element bagian ini harus yang berupa teks, tetapi juga bisa yang lain hanya saja jumlahnya lebih sedikit. CBOX juga bisa dimasukan dibagian ini, banner 125X125, kalo 250X??? entahlah.. bisa berat.
Kenapa begitu? karena element sidebar kanan memiliki perambanan yang lebih lambat apabila mengadung berupa gambar dan banner, terlebih yang gambar atau banner yang mempunyai efek transisi tersendiri. Ini juga bisa dilhat dengan Code penyusun dari ELEMENT SIDEBAR itu sendiri. Coba kita perhatikan code penyusunya. Kita bandingkan dengan element Header yang saya katakan tadi lebih cepat dibuka.
3. Kemudian ketiga element Footer dengan 3 Element. Nah, pada element inilah yang paling cocok diletakan kontent-kontent seperti banner, backlink, atau kontent lain yang mempunyai efek tertentu.
Bagian Footer memang cukup berat apabila dibuka, tapi apabila codenya ddikompress, maka akan cepat-cepat saja terbuka, karena dari sekian banyak element, element footer adalah element yang berubah-ubah. Coba saja kalian buat blog baru yang template cukup besar ukurannya, pada bagian footer tambahkan seperti banner dan sebagainya. lalu cek seberapa lama dibuka?
Kemudian kompress css/code-nya, untuk langkah pertama kompress css-nya pada bagian BODY WRAPER dulu, itu termasuk footer, karena memuat bagian bawah. dan cek lagi berapa lamanya setelah dikompress? malah jadi lebih cepat dari elemnt lain bukan?
4. Element Sidebar Kiri (apabila punya). Ini hanya apabila kalian punya karna sering pada template blog yang sekarang elemnt sidebar sebelah kiri ini tidak dimuat.
Element ini tidak jauh beda seperti yang sidebar kanan, sangat cocok untuk bagian berupa teks, seperti label, namun juga cocok untuk bagian Floating/Melayang. Element ini dibandignkan yang sebelah kanan akan lebih cepat terbuka.
5. Apabila Tidak ada Element Sidebar kiri.
Kalau tidak ada element sidebar kiri, berarti hanya ada element kanan saja bukan yang bersisi sidebar. Biasanya kalau element disisi kiri ini tidak ada maka akan lebih baik kontent yang ingin dipasang dikiri dipindah kesebelah kanan, bagian bawah. Tapi apabila ingin bagian atas juga tidak apa-apa, hanya untuk rekomendasi saja.
6. Element Footer hanya dengan 1 Element. Footer yang memiliki hanya satu element ini sangat bagus digunakan untuk bagian yang berat-berat atau besar widget atau kontennya, karena bagian Footer yang 1 element saja akan sangat dinamis dibuka.
Coba pergi keblog yang memuat berbagai informasi-informasi, seperti info-info "On the Spot" blog mereka kebanyakan mempunyai Footer yang 1 Element, tapi ada juga yang 3 element bahkan 2.
7. Kesalahan Sub Element pada Footer. Ini mungkin bisa saja ada diblog sahabat sekalian yang masih belum mengetahui bahwa, makin banyak sub element footer itu, makin super berat loadingnya, misalkan ada 1 sub elemnt footer dengan sebuah konten / widget, lalu ingin menambah widget lagi, maka ditambahlah lagi sub menu yang double kebawah, dan semakin bayak kebawah. Sudah saya katakan ini akan membuat blog lambat dan tersekat banyak element.
contoh seperti ini :
Baiknya untuk element Footer ini karna dinamis, jadi cukupkan saja dengan 1 sub element seperti ini :
kalau maslah widget ingin ditambah dan sebagainya, pasang saja pada sub element tadi, biarkan betumpang kebawah cocenya, daripada sub elementnya yang bertumpang kebawah. Pikirkan bagus yang mana? dan cepat yang mana? jawablah pada diri sendiri.
8. Kemudian Element Penambah. element ini ada diatas area posting, saya juga tidak tahu apa nama element ini, makanya saja sebut element penambah saja (hehe asal-asalan).
Element penambah yang diatas sangat cocok untuk bagian Advertising, tapi dengan skala kecil, bagus juga untuk translate, baik google translate langsung, ataupun sejenis bendera/flag. Tapi kebanyakan kalau translate diletakan di header paling pojok (kalau paling pojok ini tidak bisa ditambah dielement, kecuali pada Edit HTML atau kata lain bagian Template Code blog kita. Mungkin pada bagian header tadi saya juga ada memberi panah pada element ini, itu salah teknis, hehehe.
9. Kekacauan Element saat code HTML dikompress. Kekacauan element mungkin ada pernah dialami oleh kalian. Kekacauannya seperti element yang biasanya Header, sidebar, footer yang terstruktur menjadi acak-acakan, baik tidak terstruktur lagi, atau tidak bertempat pada posisi masing-masing. Ini adalah hal yang saya alami pada blog saya yang dahulu, dan sekarang. Entah kenapa bisa terjadi seperti itu. Tetapi dugaan paling besar adalah karena melakukan kompress besar-besaran pada Template Code blog kita. memang hasil yang saya dapat cukup memuaskan, tetapi element menjadi kacau.
Bagian kalian yang ingin mengompess css, js, dan lainnya, sebaiknya diperhatikan lagi ya.. ini supaya tidak menjadi bingung, baik segi element maupun code yang telah dikompress. Karena kalau sudah dikompress kodenya menjadi satu. Dan sedikit ruwet. Tidak masalah bagi kita yang lihat menggunakan CSS, tapi bagi kalian yang masih kurang paham sebaiknya kompress sedikit-sedikit saja agar tidak bingung.
Contoh element yang Template Codenya dikompress secara besar :
A. Dengan sidebar kiri dan 3 element Footer:
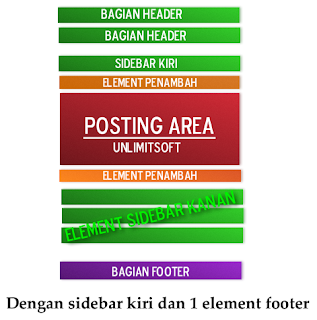
B. Dengan Sidebar kiri dan 1 element Footer:
C. Tanpa Sidebar kiri dan 1 element Footer:
Sisanya bisa disesuaikan pada template kita masing-masing. Namun ada juga yang bagian Footer keluar Zona footernya, jadi elementnya malah ada diatas dari footer yang lainnya.
Mungkin itu saja yang dapat saya bagiakan keapda sahabat Blogger sekalian. Perlu digaris bawahi bahwa saya juga masih belajar dan kurang paham tentang element ini, jadi kalau ada kesalahan, maka itu dari saya sendiri.
Semoga bermanfaat!














amankan pertamaxxnya dulu ah.. :D
ReplyDeletepostingan bagus nih, terutama untuk para blogger pemula... ^_^
ReplyDeleteSangat bermanfaat sekali share infonya gan.. Trimakasih
ReplyDeletemaaf gan, kalo share gambar. jangan yang kualitas expert yah, masih muter-muter nih :D . TRMS
ReplyDeleteikutan nyimak dulu sobat, biar saya mkin tahu fungsinya sobat, hehehhe
ReplyDeleteWah,,, ulasannya sangat jelas Sob...
ReplyDeleteAne yang nubie ne jadi paham... :D
salam bLogger,
Wah blog saya nggak ada headernya berarti
ReplyDeletemakasih om buat ilmunya ....
ReplyDeletemaklum saya masih cupu :(
Komplit sob penjelasannya. Jadi terbantu
ReplyDeletewah detail n lengkap amat penjelasannya :D
ReplyDeletemantap. kebetulan blog ane yang ada sidebar kanan, header ama footer :D
penjelasan mengenai element-nya sangat detail dan mudah dipahami...mengenai meng-kompres...saya belum pernah melakukannya..takut error...sedangkan tidak dikompres saja tempalate-ku sudah error kok..apalagi kalau dikompres... :)
ReplyDeletewah, bagus nih penuturannya, emang pengaruh elemen2 tersebut bisa bikin lemot kok kalo berlebihan, :D
ReplyDelete@Cedekiawan IT : iyo sob.. so pasti.. :D
ReplyDelete@cik awi : iya sob.. masama.. :D
ReplyDelete@Just Copy and Leave It : hehe.. soalnya sy rada2 gk suka yang kualitas low.. :D tapi sebisanya gbr2nya nanti buat post yg baru2 saya kecilin.. :D
ReplyDelete@Asis Sugianto : silakan silakan sob disimak.. :D jgn bosan ya.
ReplyDelete@SANG PEMBELAJAR : hehe trima kasih sob.. :D emang arus gitu SANG PEMBELAJAR.. hahaha
ReplyDelete@ilham Bachtiar : knapa sob? kok gk ada headernya??
ReplyDelete@Rupi Adam : iya sob.. :D saya juga masih cupu.. :D
ReplyDelete@Rohmad Nur : sama2 sob... :D
ReplyDelete@JadiGitu : nah... kbtulan banget tuh sob.. :D
ReplyDelete@Blogsof Hariyanto : hehe.. tidak maslah sob.. mau dikompress apa ngga.. yg pnting itu membuat kita nyaman untuk me-manage blog kita.. :D
ReplyDelete@Diecha Scorpion : nah bner bgt tuh sob.. :D kalo brlebihan lemotdd dah.. :D
ReplyDeletewah dapet ilmu baru nih, makasih yh sob
ReplyDeletemampir lagi nih sobat menyimak fungsi dan penggunaan tiap elemen blog sobat...
ReplyDeletebanyak belajar di sini sob, matur tengyu ya
ReplyDeleteehm saya belum paham yang nomer tujuh gan. soalnya bingung aja. kalau punya saya termasuk yang banyak atau gimana ya? berat ga ya?
ReplyDelete@Aldio Blog : silakan dibaca2 lagi.. :D
ReplyDelete@Asis Sugianto : hehe trima kasih sob mampir lagi.. :D
ReplyDelete@Thanjawa Arif : iya sob.. sama2.. :D
ReplyDelete@cerita anak kost : heheh.. sy gk tau sob.. soalnya bnyk elemnt kan authornya yg tau.. :D sama tuhan..
ReplyDeletepatut di rekomendasikan untuk mereka yang baru ingin belajar blogging ..
ReplyDeletehehe.. sipllaah mas yus.. :D
ReplyDelete